REST API vs GraphQL for MERN Stack: What Should You Choose in 2025?
When building full-stack applications with MERN (MongoDB, Express, React, Node), the way your frontend talks to the backend matters — a lot.
Two major options dominate the scene:
- 🔁 REST API (traditional)
- 🔄 GraphQL (modern)
But which one should you use in your MERN project in 2025?
This guide breaks down the pros, cons, and ideal use cases of REST and GraphQL so you can make the right decision for your app.
🧠 Quick Definition
✅ REST (Representational State Transfer)
A standard architectural style that uses HTTP requests (GET, POST, PUT, DELETE) to access resources.
Example:
GET /api/users/123
✅ GraphQL
A query language for your API that lets the client specify exactly what data it needs.
Example:
{ user(id: "123") { name email } }
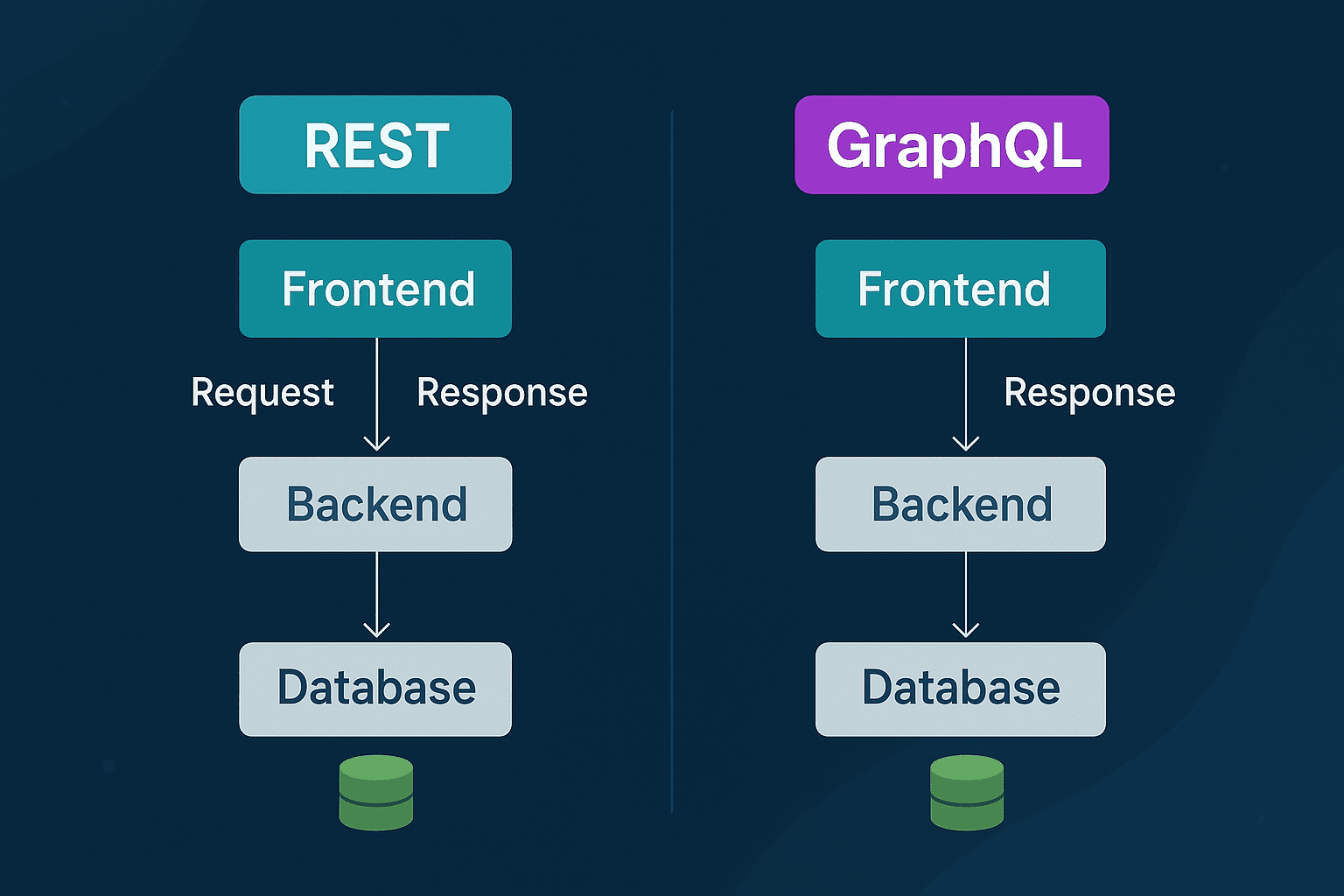
🖼️ Suggested Mid-Content Image Prompt:
⚙️ Key Differences: REST vs GraphQL
| Feature | REST API | GraphQL |
|---|---|---|
| Data Fetching | Fixed endpoints | Flexible queries (ask for what you need) |
| Over/Under-fetching | Common | Rare (fetch exactly what’s needed) |
| Versioning | Needs versioning (v1, v2...) | Single evolving schema |
| Learning Curve | Easier for beginners | Requires schema understanding |
| Tooling | Widespread (Postman, Insomnia) | Advanced (GraphQL Playground, Apollo) |
| Community Support | Huge legacy support | Growing rapidly |
| Caching | Native with HTTP (easy) | Needs custom implementation |
💡 Real Example: Fetching a User & Their Posts
With REST:
GET /api/users/123 GET /api/users/123/posts
Two requests, and possibly too much or too little data.
With GraphQL:
{ user(id: "123") { name posts { title } } }
One request. Just the data you asked for.
🤔 Which One Is Better for MERN in 2025?
Use REST if:
- You're building a small-to-medium project
- You want simplicity and quick setup
- Your team is more comfortable with traditional APIs
Use GraphQL if:
- You're building a complex frontend (React SPA or mobile)
- You need performance and flexibility
- You have nested or relational data needs
- You're using Apollo, Relay, or Hasura
🚀 Pro Tip: Use TypeScript in your GraphQL MERN stack to ensure end-to-end type safety.
📈 2025 Developer Trends
- Over 65% of MERN developers still start with REST due to simplicity
- But GraphQL adoption has grown 2x in React-based projects since 2023
- Tools like Hasura, Apollo Studio, and GraphQL Codegen make adoption easier than ever
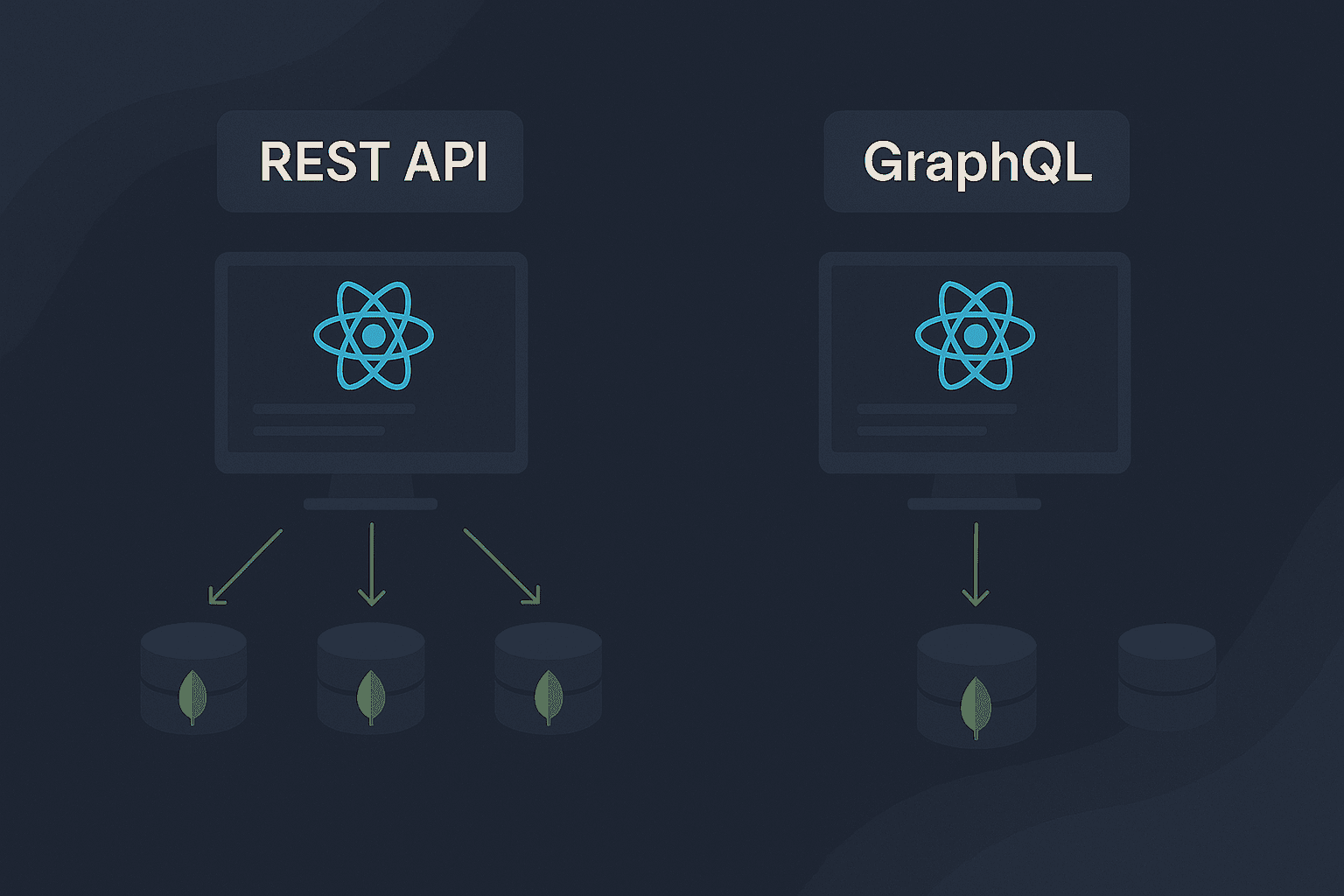
🖼️ Cover Image Prompt (for OG + Blog Header)
🧩 Final Verdict
Both REST and GraphQL work beautifully in the MERN ecosystem.
- REST is easier and faster to set up
- GraphQL is more powerful and scalable, especially for frontend-driven apps
In 2025, if your app will grow in complexity — or you want maximum control over data fetching — start exploring GraphQL early.
Published on: 2025-06-18